在欄裡面放一列、列裡也可以分割多欄,多了層次,列的編輯可以更彈性的運用。有個這個功能,不再只是想著一列要切割成幾欄的問題了,頁面更豐富了,真的是很棒的設計。
在欄裡面,增加一個列。所以,就變成列中列。列裡面也可以有列,就在欄裡面。看似很複雜,但是了解了,做法其實很簡單,你還可以有很多創意去規劃頁面。
因為每個列、每個欄、每個附加元件(addon)都可以做不同的背景、動畫效果設計。所以,也就多了層次。
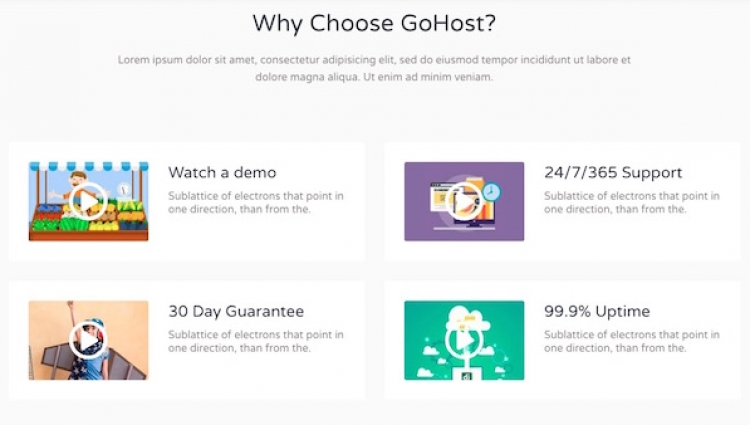
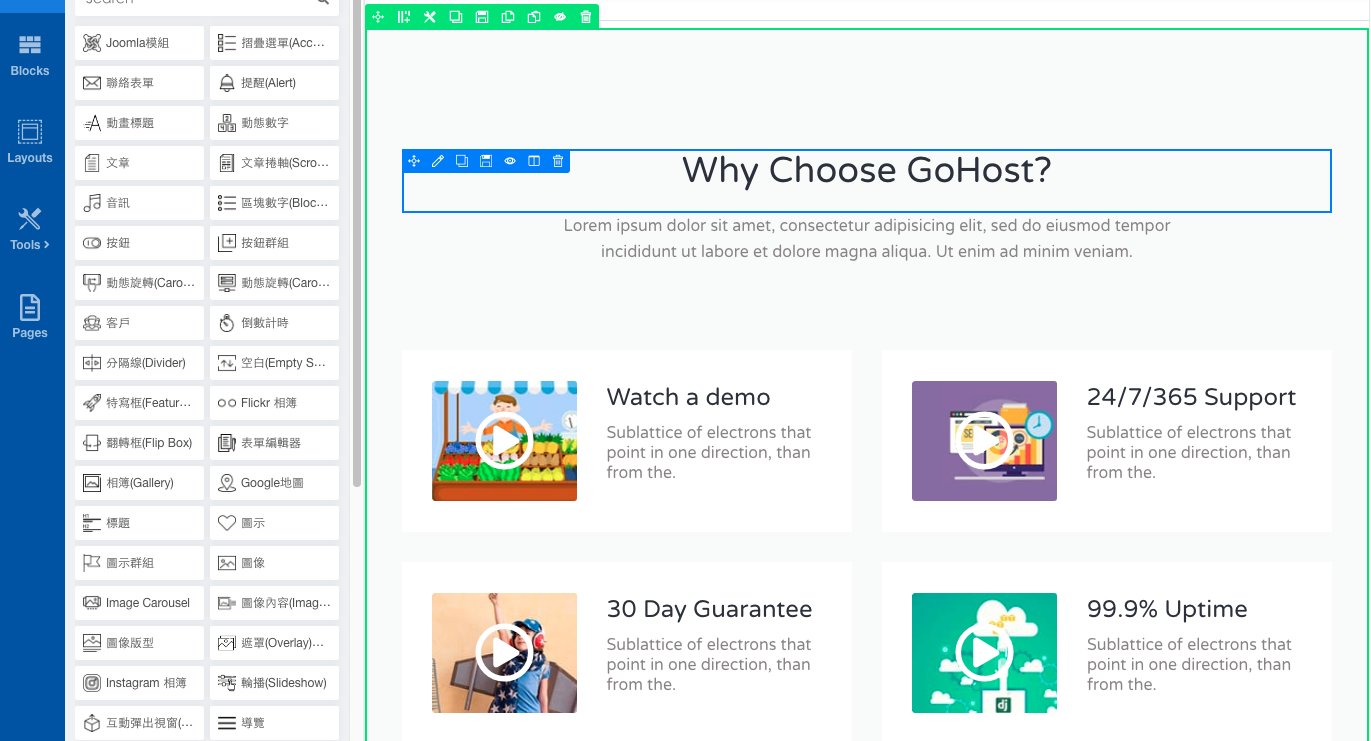
後端編輯畫面:

以上設計呈現結果如下:

除了後端編輯之外,也可以使用前端編輯來做

SP Page Builder 這個欄中列和自訂分割的功能,我在其他 Page Builder 都找不到這種做法。
這讓網站設計者在頁面的編排與設計上,多出了很多彈性與變化,創造更多的可能,而不再只是畫面上簡單的方塊分割。
嘗試做看看吧! 或是從範本裡面放進來研究一下。
想要學習更多 SP Page Builder 的實用技巧嗎? 歡迎加入我們
課程名稱: 使用SP Page Builder,快速建立網站頁面
發佈於